WordPress:安装百度分享
获取百度分享按钮Wordpress插件
点击下载:WordPress 2.7-3.2 插件(更新日期:2011.09.21)
1、下载百度分享插件的wordpress版本,将解压得到的baidushare文件夹复制到您站点的wp-content\plugins目录下。
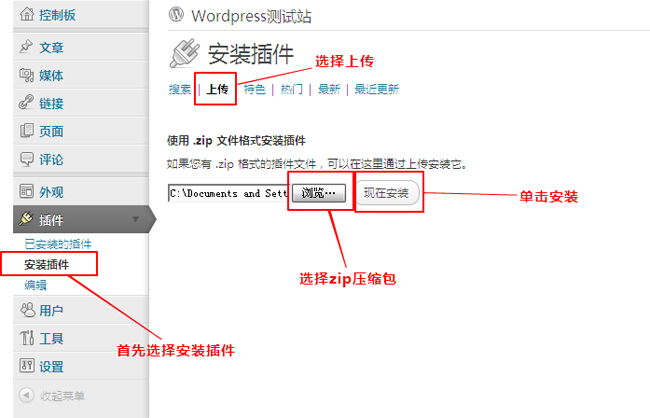
您也可以登录后台管理中心,单击左侧的"插件"标签,单击上方的"安装插件"按钮,选择"上传",直接选择您下载的zip压缩包点击"现在安装"即可。

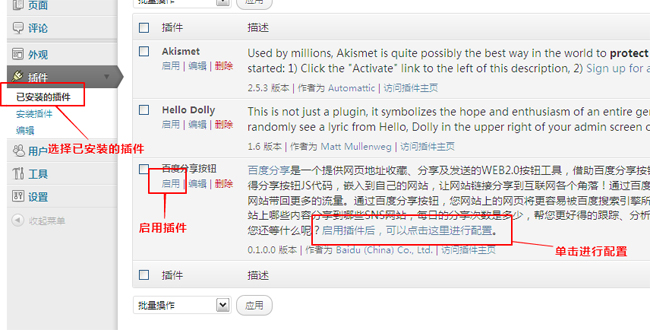
2、使用管理员账号登录您的站点后台管理中心,单击左侧的"插件"标签,
您将会看到页面上列出了百度分享插件,请单击插件下方的"启用"按钮启用百度分享插件。
启用插件之后,请单击插件说明文字结尾处的配置链接。

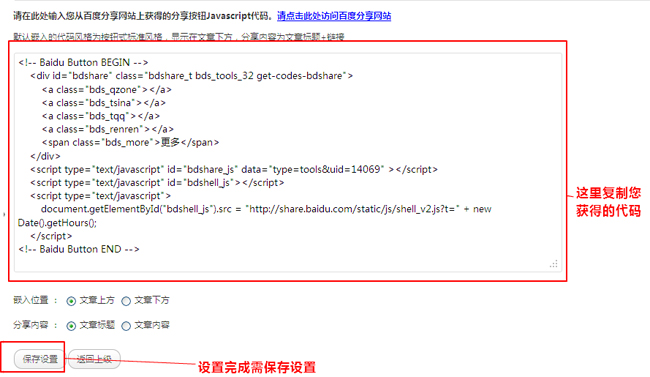
3、之后页面将会跳转到配置页面。插件默认嵌入按钮式标准风格,您可以在本页面通过拷贝您获得的分享代码更改样式。
同时,您还可以设置分享按钮的位置和分享内容的简单定义。更改设置后需单击"保存配置"提交您的更改。

4、进行上述操作后,您就可以在您的博客页面中看到百度分享按钮,并通过该按钮方便的分享内容到人人网、开心网、QQ空间、新浪微博等一系列SNS站点。
下图为默认设置下的分享按钮示例。

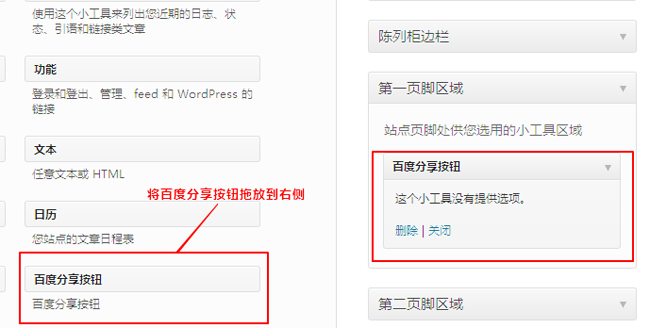
5、如果您需要在页面的其他位置嵌入按钮,百度分享插件为您提供了Wordpress小工具形式的按钮,可以方便的嵌入到页面的各个位置。
您只需要在管理页面选择"外观"标签下的"小工具"子标签,就可以在页面中找到百度分享按钮的小工具,将该小工具拖动到页面右侧的相应位置即可。

二、手动嵌入代码
1)前往百度分享官网,定制按钮样式
2) 把百度分享复制的代码,嵌入到wordpress模板页的single.php文件的 <?php get_footer(); ?> 之上
<div class="bdsharebuttonbox" style="margin-top:10px;">
<a href="#" class="bds_more" data-cmd="more"></a><a href="#" class="bds_qzone" data-cmd="qzone" title="分享到QQ空间"></a>
<a href="#" class="bds_tsina" data-cmd="tsina" title="分享到新浪微博"></a>
<a href="#" class="bds_tqq" data-cmd="tqq" title="分享到腾讯微博"></a>
<a href="#" class="bds_renren" data-cmd="renren" title="分享到人人网"></a>
<a href="#" class="bds_weixin" data-cmd="weixin" title="分享到微信"></a>
<a href="#" class="bds_fbook" data-cmd="fbook" title="分享到FaceBook"></a>
<a href="#" class="bds_twi" data-cmd="twi" title="分享到Twitter"></a>
</div>
<script>
window._bd_share_config={"common":{"bdSnsKey":{},"bdText":"","bdMini":"3","bdMiniList":["mshare","tsina","weixin","qzone","renren","twi","fbook","tqq","bdxc","kaixin001","tqf","bdysc","tieba","douban","tsohu","bdhome","sqq","thx","qq","ibaidu","taobao","hi","baidu","sohu","t163","qy","meilishuo","mogujie","diandian","huaban","leho","share189","duitang","hx","tfh","fx","youdao","sdo","qingbiji","ifeng","people","xinhua","ff","mail","kanshou","isohu","yaolan","wealink","xg","ty","iguba","deli","s51","s139","linkedin","copy","print"],"bdPic":"","bdStyle":"0","bdSize":"24"},"share":{}};with(document)0[(getElementsByTagName('head')[0]||body).appendChild(createElement('script')).src='http://bdimg.share.baidu.com/static/api/js/share.js?v=89860593.js?cdnversion='+~(-new Date()/36e5)];
</script>
显示效果如下图:
隐藏“百度”小图标:
如下图,在百度统计导航栏——》“网站中心”——》进入网站中心:
如下图:在左侧“网站中心”——》“统计图标设置”——》“取消勾选”不显示小图标了:
取消勾选后,效果如下图:
具体效果,请见我的博客:https://blog.mimvp.com
参考推荐:
版权所有: 本文系米扑博客原创、转载、摘录,或修订后发表,最后更新于 2018-05-21 10:55:47
侵权处理: 本个人博客,不盈利,若侵犯了您的作品权,请联系博主删除,莫恶意,索钱财,感谢!
转载注明: WordPress:安装百度分享 (米扑博客)

