AndroidHierarchyViewer
Android的SDK工具包中,有很多十分有用的工具,可以帮助程序员开发和测试Android应用程序,大大提高其工作效率。其中的一款叫Hierachy Viewer的可视化调试工具,可以很方便地
帮助开发者分析,设计,调试和调整UI界面
,提高开发效率。本文将以一个实际例子讲解如何使用该款工具运用在Android的开发过程中。
1 设计界面
在我们的这个例子中,有三个不同的界面,以方便我们演示使用Hierarchy Viewer。每一个界面都使用了LinearLayout和FrameLayout布局,以及文本框TextView及图片框ImageView控件。如下图,三个界面中的图案分别用了一只小猫,一个鱼缸,一条金鱼,它们各自的位置布局见下图:
|
|
1)在上面的三个图中,最左面的一个图,使用了一个垂直布局的LinearLayout,并且划分为两行,第一行是一个TextView文本框,里面的文字是“Safe”,第2行是一个FrameLayout帧布局,分别包含了一条鱼和一个鱼缸子。
2)
中间的图中,使用了一个垂直布局的LinearLayout,并且划分为两行,第一行是写有“Unsafe”文本的文本框,第二行也有一个LinearLayout的水平布局,分别又包含了两个ImageView控件:一个鱼缸及鱼,还有一只小猫。
3)
最右边的图中,使用了一个垂直布局的LinearLayout,并且划分为两行,第一行是写有“Yum” 文本的文本框,第2行是一个FrameLayout帧布局,分别包含了一条小猫和一条鱼。跟第一张图有点相象。
2 启动应用程序
在设计界面后,我们直接用模拟器启动我们的应用程序,要注意的是,在debug状态下,是不能启动Hierachy Viewer的。
3 启动Hierachy Viewer
目前,
在eclipse的ADT Android插件中,还不能启动Hierachy Viewer,但可以从Android SDK工具包中,通过命令行的方式可以启动
,具体方法为,到Android SDK下的tools目录下,在命令行方式下运行hierachyviewer即可:

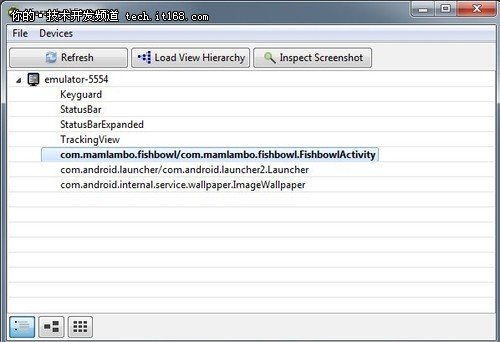
在启动后,可以看到如下的界面,会显示当前正在运行中的模拟器的信息,这里我们可以鼠标点击我们已经启动了的Activity:
|
|
同时可以看到,有两个按钮,分别代表两个功能:
1) Load View Hierarchy : 可以查看界面的控件层次
2) Inspect Screenshot
:
进入界面精确查看模式
4 Inspecting Screenshots(界面精确查看模式)
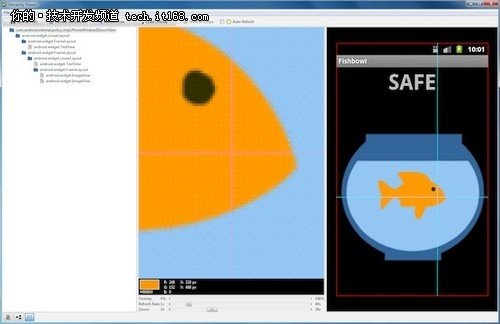
先点Inspecting Screenshots按钮,进入界面精确查看模式。在这个模式下,开发者可以随意点界面的任意一部分,进行放大或缩小观察以查看界面中各控件的具体位置和情况,如下图所示:
|
|
同时,还可以将截取的界面另外保存为PNG格式的图片文件。
5 Load View Hierarchy (界面控件层次查看)
接下来,我们重点学习如何在Load View Hierachy中,查看界面中各个控件的层次结构关系。
首先当点Load View Hierarchy按钮后,会进入如下图所示界面:
|
|
注意,
在屏幕的左下方,有三个按钮
,分别是模拟器的列表界面(主菜单)、Load View Hierachy主界面、
Inspecting Screenshots主界面。
接下来,我们看上图,Load View Hierachy界面被划分为四个部分:
1)左侧(面积最大一块),该部分显示界面控件的层次结构,我们称之为主窗口,
2)右上方,是以缩略图的方式显示整个应用中的各控件的层次关系,可通过鼠标在这个显示区域进行移动,以便在主窗体显示相关的控件信息。
3)右边区域的中间部分,显示的每个控件的具体属性,是控件的属性面版。
4)右下角部分的区域,显示出用户所点的控件,在界面中的具体位置,会用红色部分标出,方便用户辨识。
6 理解Hierachy Viewer的主窗口
最左部分的主窗口,将一个Activity中的所有控件的层次结构从左到右显示了出来,其中最右部分是最低一层的控件。
用我们的例子来说,如果选择了第一个界面(即上文提到的三张图界面的最左边的一张),在主窗口的最右边,从右往左看,可以看到最右边的是两个ImageView控件:鱼缸的图片和小鱼的图片。
再往左看,会看到这两个控件实际上是被包裹在FrameLayout布局中,这里可以清楚看到指出了这个布局的id为@id/frameLayoutFishbowl。再往左边看,可以看到再上一层的控件:LinearLayout布局控件以及它包含的一个TextView控件(显示“Safe”字样)以及@id/frameLayoutFishbowl的frameLayout布局控件。
7 查看每个具体控件的情况
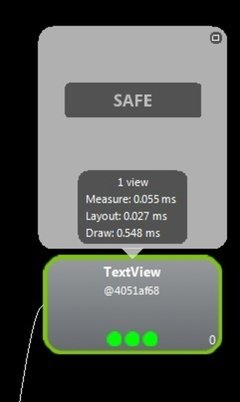
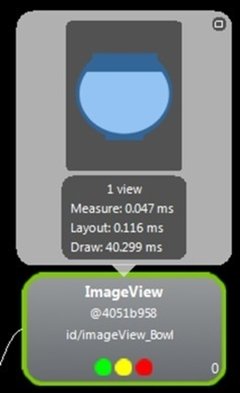
当在主窗口中,点击每一个控件时,将会可以看到很多关于这个控件的详细信息,会在该控件的上方弹出一个窗口,其中会显示该控件的实际的效果图外,通过view的数目显示了该控件及其子控件的数目,该控件的该节点的测量(measure)、布局(layout)以及画视图(draw)的时间,如下图:
|
|
如上图,这里1 view表明这个文本控件没再包含其他子控件了,只有1个就是它本身。而下方的带颜色的三个圆圈指示灯,分别说明了在测量(measure)、布局(layout)以及画视图(draw)三个阶段,这个控件所占用的时间百分比,
如果是绿色的,表示该控件在该阶段比起其他50%的控件的速度要快,为黄色的表示比起其他的50%的控件的速度要慢,为红色的则表示该控件在该阶段的处理速度是最慢的
,如下图:
|
|
当我们按“display View”按钮后,在当我们点某个控件时,在稍等1-2秒后,会另外单独打开一个小窗口,显示该空间的单独效果图。
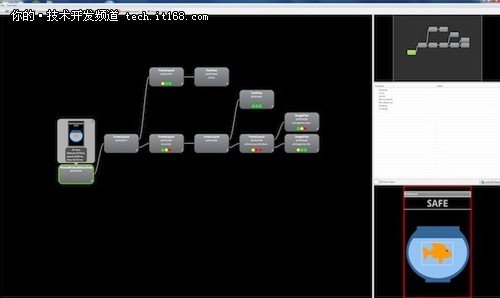
1)我们再来看下右上角的缩略显示窗口,当界面里的控件太多时,可以在这个窗口中,点选某一部分,立刻会在主窗口中显示该区域控件的情况
2)在右方中部的属性列表中,会显示所点击的控件的详细属性情况
3)右下角则显示所点击的控件在整个界面中的实际位置,如果勾选了show extra views,则还会在这个区域中,将控件的实际图片也显示出来,十分清晰。
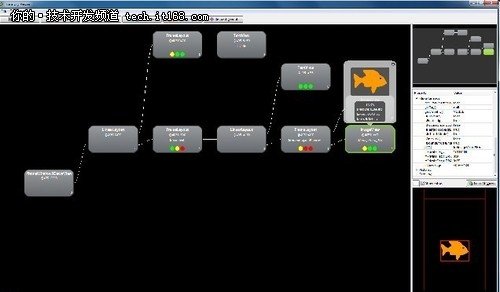
下图是我们点金鱼这个图片时,实际显示的效果:
|
|
8 刷新显示
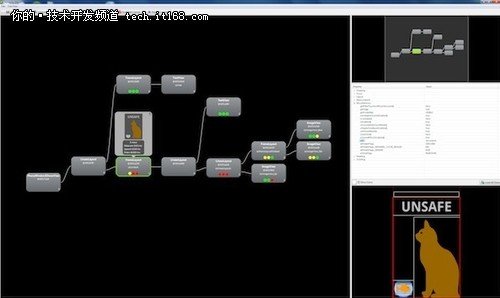
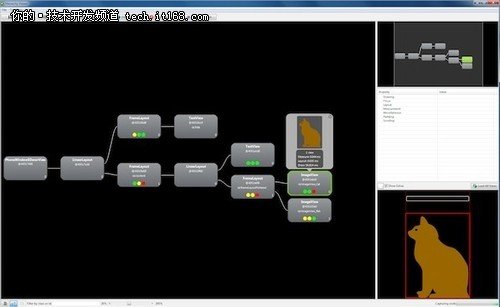
要注意的是,在Hierarchy Viewer中,当修改了界面后,需要手工点Refresh按钮,才能同步在Hierarchy Viewer中显示更新过后的界面情况。下图是分别对应用中的第2,第3个界面进行操作的示意图,可以看到,这两个界面的布局比第一个界面稍微复杂了。
|
|
|
|
对于Android的UI来说,invalidate和requestLayout是最重要的过程,Hierarchyviewer提供了帮助我们Debug特定的UI执行invalidate和requestLayout过程的途径,方法很简单,只要选择希望执行这两种操作的View点击按钮就可以。当然,我们需要在例如onMeasure()这样的方法中打上断点。这个功能对于UI组件是自定义的非常有用,可以帮助单独观察相关界面显示逻辑是否正确。
小结
本文中,通过简单的例子,讲解了在Android中一款不错的工具Hierarchy viewer的使用。
使用这个工具,用户可以很方便地查看和调试应用中的UI界面,分析其性能,建议用户在开发阶段多使用这款工具对UI进行开发设计。
参考推荐:
Android 实用工具Hierarchy Viewer实战
版权所有: 本文系米扑博客原创、转载、摘录,或修订后发表,最后更新于 2012-11-07 21:27:59
侵权处理: 本个人博客,不盈利,若侵犯了您的作品权,请联系博主删除,莫恶意,索钱财,感谢!